Custom Site Branding Options
An overview of the areas of the Content Catalyst site you can customise to make them truly your own
🔔Note: From June 2026, the Homepage will be sunsetted. Please refer to Showcase: Getting Started or contact support@contentcatalyst.com for more information.
Beyond the site colour scheme and font, your platform has lots of customisable options to further reflect your brand identity and/or provide each of your customer accounts with an experience catered to them.
🔔 Areas of the site available to customise include:
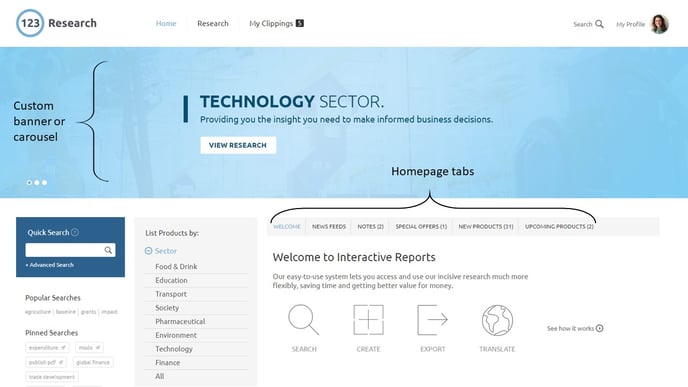
- Homepage tabs
- Homepage banner
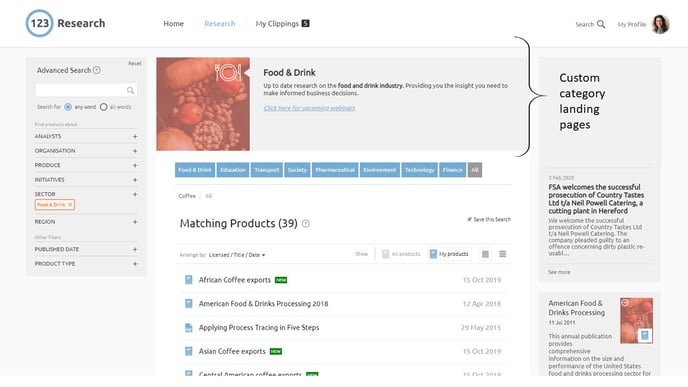
- Category landing pages

It is also possible to customise homepage tabs, the site header and the site banner so that different content shows for different accounts. The following section outlines some advice to help you apply the best designs to these areas.
- Click here for guidance on how to edit homepage headers, banners and tabs.
- Click here for guidance on how to set up a carousel on your site.
- Click here for guidance on how to create custom category landing pages.
Custom homepage headers, banners and tabs
It's possible to input HTML, CSS and JavaScript in custom homepage tabs, the header and the banner.
Technical suggestions for homepage tabs content:
Try to design the content to fit in approx. 830x400 px.
The background in this block is white.
Technical suggestions for the homepage header:
Try to design the content to fit in approx. 230x70 px.
It’s a very small area for co-branding or some additional links (such as social media, and external resources).
The background in this block is usually white.
Technical suggestions for homepage banner:
Try to design the content to fit in approx. 1400x200 px.
The background in this block is the site header image.
🔔 Important: We enable the linking of external graphics resources (eg. those hosted on your own cloud service). We do not enable the linking of external scripts and styling resources.
Custom category landing pages
You can use widgets to display custom text/images above the product list within a chosen category.
It's possible to input and embed any HTML, CSS and JavaScript for the marketing block on your category landing pages.
Technical suggestions for simple marketing block:
Try to design the content to fit in approx. 800x200 px (the height might vary).
The background in this block is either grey or white.
🔔 Important: We support linking to external graphics resources (eg. those hosted on your own cloud service) but we do not support the linking of external scripts and styling resources.
.png?width=200&height=89&name=CC%20logo%20blue-1%20(1).png)