Advanced Layouts Guide
Advanced layouts can be applied to interactive reports to add stylistic features and emphasise key content.
Read this article to understand:
- Before applying advanced layouts
- Apply palettes to content
- Add a new section
- Add a background image
- Add a new layout-block
- Add a color palette to an entire chapter
Before Applying Advanced Layouts
Advanced Layouts can be applied in the report editor to any pre-existing interactive content. Instructions on how to create and upload an interactive report can be found here.
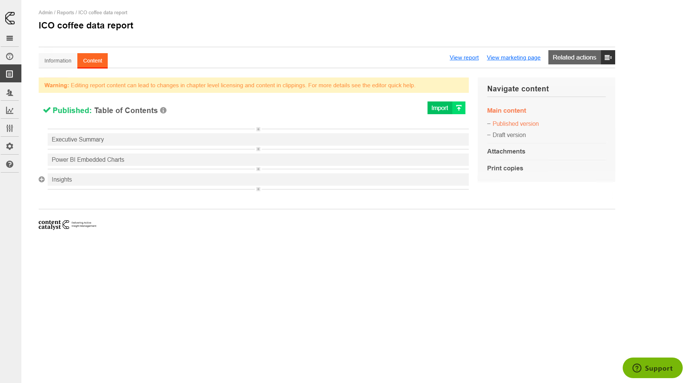
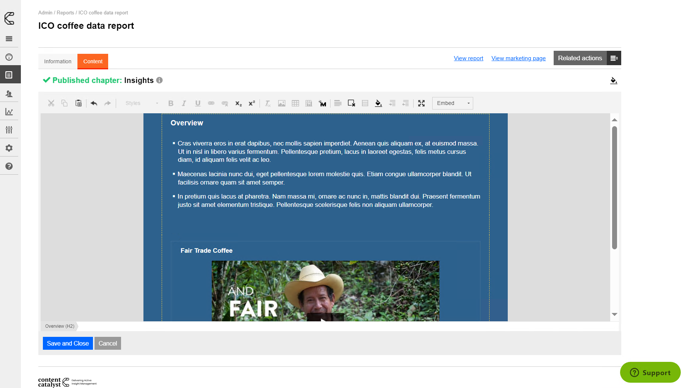
1. To apply layouts you first need to get to the chapter editor page of a report via:
Admin > Reports > Select your specific report > Content

2. You then need to double-click on the report you would like to apply layouts to:

Applying palettes to content
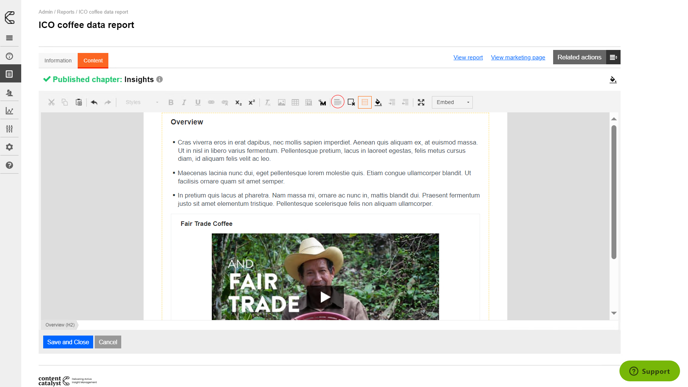
1. Select the content block that you want to apply the palette to, by clicking any text in that section. A yellow border highlights which content can be selected.

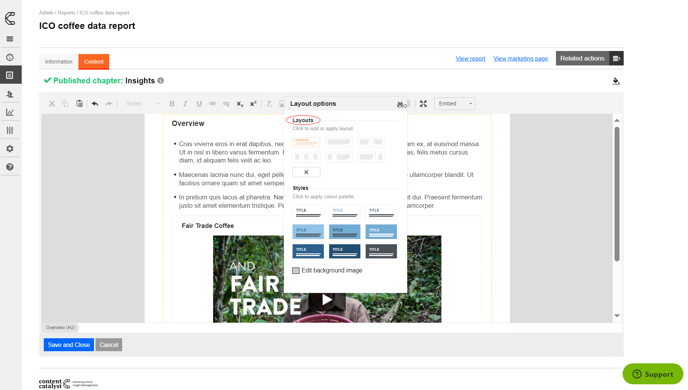
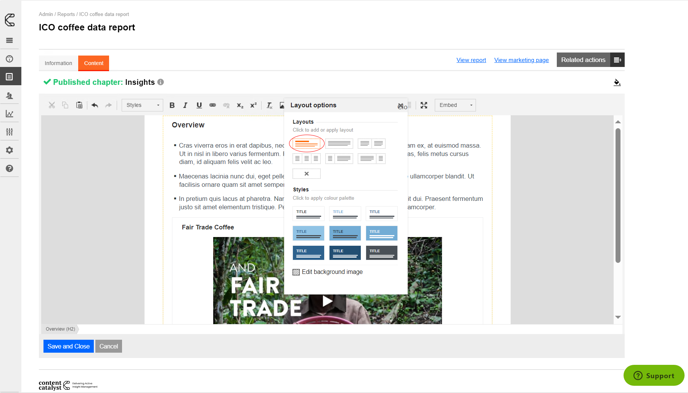
2. Select the layout options button in the toolbar menu.

3. Select any column layout from the layouts section.

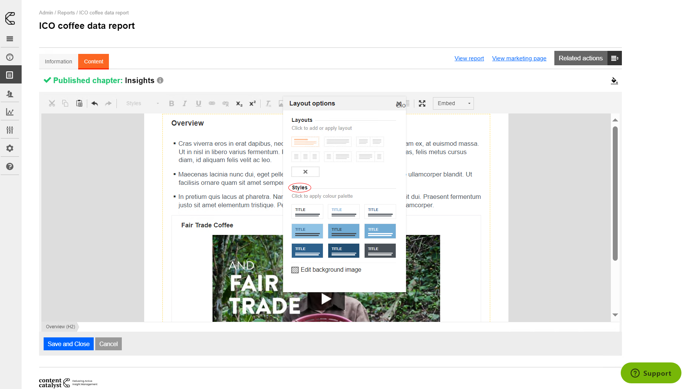
4. Select any color palette from the styles section of the layout options menu.

5. The block will be styled according to the palette, any top-level headings will take the title color from the palette, all content will take the text color and the background will be set.
🔔 NOTE: Title color only applies to top-level headings (h2s).
🔔 NOTE: The palette colors are designed beforehand for each site. To change them will require assistance from Content Catalyst (including a site update).
Add a new section
You can add a new section within advanced layouts. All new sections require a title.

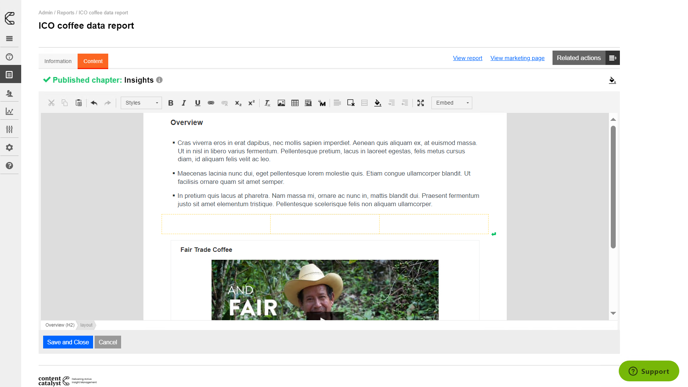
1. Select the 'Add section' on the main content toolbar.

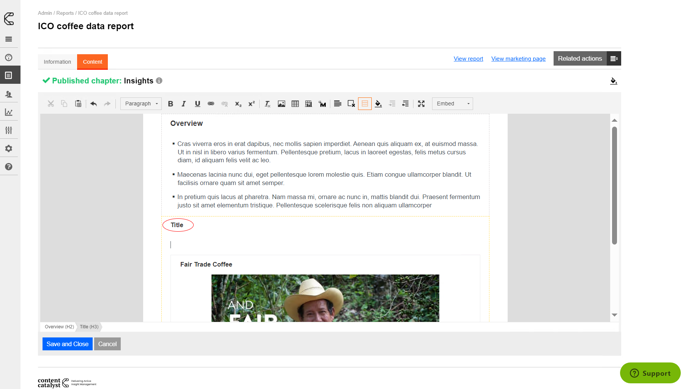
2. Add the title and then add the required content.
Adding a background image
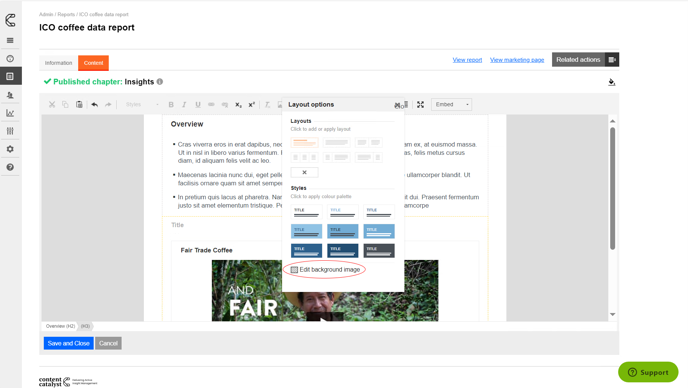
1. Select 'Edit background image' from the layout options menu.

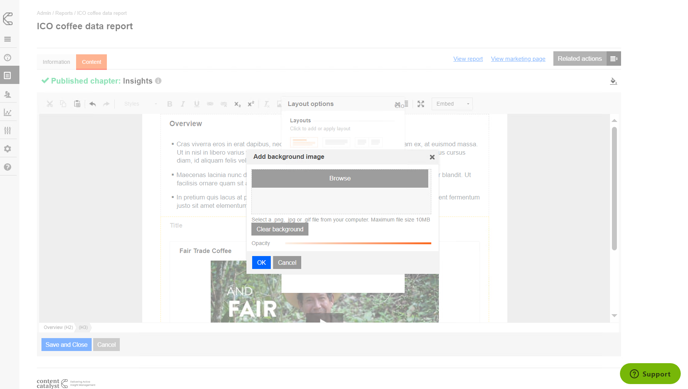
2. Choose a file and upload it.

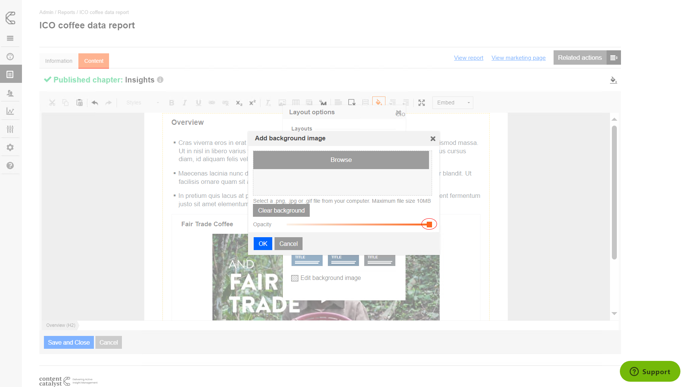
3. Change the opacity of the image as required (click 'ok' to see)

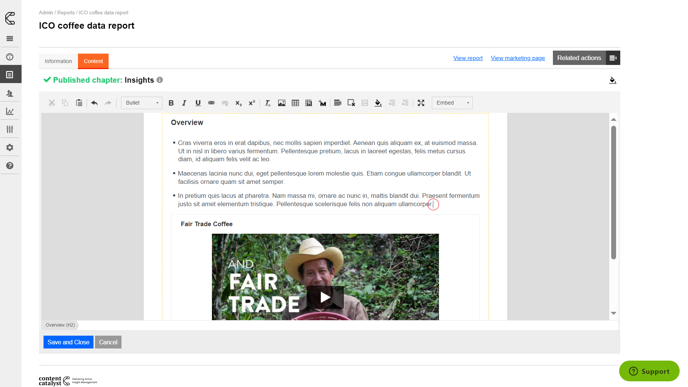
🔔 NOTE: Images are placed centrally and are then expanded to meet the width of the content block. It still keeps the aspect ratio.
🔔 NOTE: A block can have a palette and a background image, and you can use the opacity of the background image to show the palette background color.
Adding a new layout-block
1. Place your cursor where you would like the layout block to be placed.

2. Select the layout options button from the menu.

3. Your layout block is now added and ready for content to be placed in it.

🔔 NOTE: You can apply palettes to layout blocks.
🔔 NOTE: You can only add text, images, and tables to layout blocks.
Adding a color palette to an entire chapter
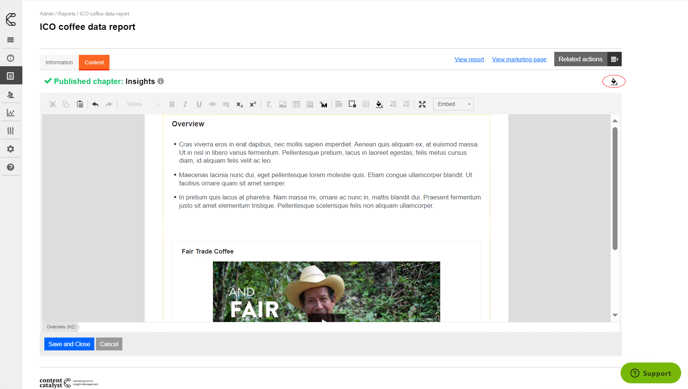
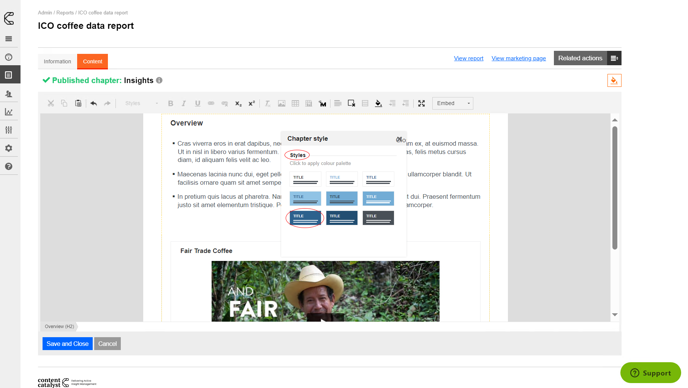
1. Select the paint bucket icon on the top right of the page.

2. Select your chosen style of the 9 pre-sets available.

3. This color palette should now be applied to an entire chapter.

🔔 TIP: Advanced Layouts works best with and is only fully supported in Chrome-based browsers.
.png?width=200&height=89&name=CC%20logo%20blue-1%20(1).png)